Een klant vroeg ons laatst: “Ik sta op het punt om mijn teksten te plaatsen via Sitebuilder, maar ik weet niet wat het beste lettertype is voor mijn website.
Als ik een lijst met fonts zie, krijg ik meteen last van keuzestress. Wat raden jullie me aan?”
Het lijkt misschien niet zo relevant, toch heeft het lettertype dat je voor je website kiest veel invloed op de totale uitstraling van jouw bedrijf.
Er gaat bovendien een hele theorie, gebaseerd op psychologische beïnvloeding, schuil achter lettertypes of fonts. Daarnaast laat onderzoek zien dat bepaalde types beter leesbaar zijn dan andere.
Het is daarom belangrijk zorgvuldig te onderzoeken welk type het beste bij jouw bedrijf en jouw doelgroep past.
Zie jij ook door de bomen het bos niet meer door het enorme aantal beschikbare lettertypes voor je website? Ik help je om de juiste lettertypes voor je website te kiezen.
Inhoudsopgave
Onderzoek wijst uit: websitebezoekers gaan voor gemak
Uit onderzoek (Duckett, 2002 (leesstrategie) en Nielsen en Pernice, 2010 (eye tracking)) blijkt dat bezoekers bijna nooit alle tekst op je website lezen. De cijfers toonden aan dat gemiddeld slechts 20% gelezen wordt.
Bezoekers belanden op je website met een bepaalde vraag en zoeken zo snel mogelijk naar het antwoord. Daarom zijn de volgende twee factoren essentieel:
- de inhoud van je teksten (content)
- de presentatie van je teksten binnen het grafisch design
Onder de presentatie van je teksten valt ook leesbaarheid. De leesbaarheid kun je deels zelf bepalen en voor een deel niet. Je hebt namelijk geen invloed op de kwaliteit van het apparaat dat je lezer gebruikt.
Wanneer je tekst op een scherm staat met een zeer hoge resolutie, dan is die tekst veel beter leesbaar. Een ouder scherm heeft vaak een lagere resolutie, waardoor de letter met minder pixels zichtbaar is. Dus minder scherp.
Andere factoren zijn het gezichtsvermogen van je lezer en de leescapaciteit. Een slechte bril (of geen bril) maakt een moeilijk leesbaar lettertype nog onaantrekkelijker om te lezen. Ook maak je het iemand met dyslexie erg lastig als je kiest voor een moeilijk leesbaar lettertype.
Waar je wel invloed op hebt, zijn het lettertype zelf en de grootte en kleur van het gekozen lettertype ten opzichte van de achtergrond. Die kun je heel bewust kiezen als je je verdiept in de soorten.

Soorten fonts
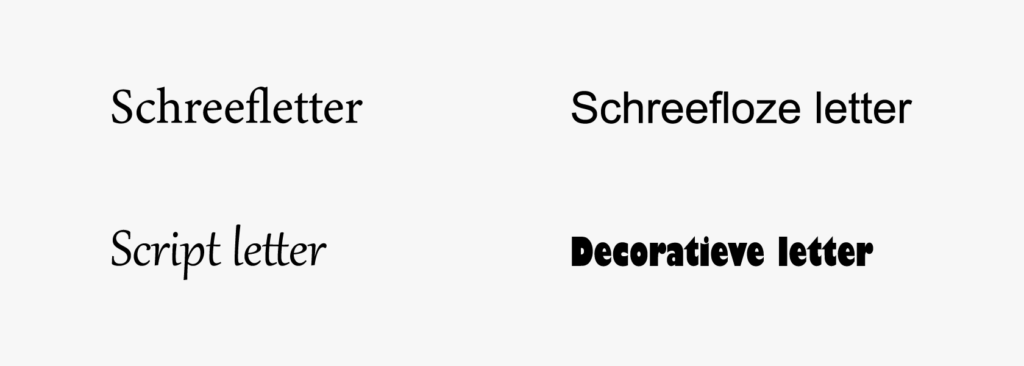
Lettertypes (ook wel fonts genoemd) zijn globaal in vier soorten opgedeeld. We onderscheiden schreefletters, schreefloze letters, script letters en decoratieve letters. De verschillen zijn als volgt.
Schreefletters
Schreefletters (serif) zijn gebaseerd op de schrijfkunst die de Romeinen hanteerden, met grote sierlijke krullen. Deze letters hebben een streepje of verdikking aan de uiteinden van de letters. Tekst die uit schreefletters bestaat, heeft een traditionele, formele, klassieke en elegante uitstraling.
Toepassing: geprinte producten zoals boeken, brochures, uitnodigingen, etc.
Schreefloze letters
Bij schreefloze letters (sans serif) ontbreekt het streepje of de verdikking aan de uiteinden. Schreefloze letters zijn strakker van vorm met rechtere lijnen en eenvoudige rondingen. Ze ogen modern, direct en duidelijk. Met de toename van teksten op digitale apparaten groeide dit soort in omvang.
Toepassing: langere online teksten. Veel webteksten staan in ‘sans serif’ lettertypes.
Script letters
Deze letters lijken alsof ze handgeschreven zijn. Een script lettertype is sierlijk, decoratief en verfijnd en zeer geschikt voor teksten die op moeten vallen.
Toepassing: titels, captions, quotes, etc. in online teksten en persoonlijke boodschappen, zoals op een verjaardagskaart die je online maakt om vervolgens te laten drukken en versturen.
Decoratieve letters
Dit is een hele brede categorie. Decoratieve letters zijn uniek, creatief en opvallend. Grotere organisaties laten voor hun logo of bedrijfsnaam een eigen unieke decoratieve letter ontwerpen passend bij hun huisstijl. In onze tips verderop ontdek je hoe jij ook verschillende lettertypes die bij elkaar passen kunt kiezen. In Google Fonts vind je decoratieve letters onder de categorie ‘Display’.
Toepassing: ook voor titels, captions, quotes, etc. in online teksten en drukwerk van persoonlijke boodschappen, zoals de uitnodiging voor een bruiloft.
Lettertype kiezen
Heb je, op basis van de onderzoeksresultaten en het overzicht van soorten fonts, al enig idee wat voor jouw website de beste optie is?
Houd er bij het kiezen van een lettertype rekening mee dat je bezoeker je letterlijk maar een paar seconden geeft om een goede eerste indruk te maken.
Is het niet duidelijk wat je wil overbrengen of komt je boodschap rommelig over, dan haakt hij of zij af. Door naar de concurrent.

Niet alleen je boodschap zelf is belangrijk, ook hoe je het brengt. Onze beste adviezen voor website lettertypes vind je hieronder.
- Voor langere teksten op je website, ook wel body tekst of platte tekst genoemd, kies je het beste een schreefloos lettertype. Voor deze teksten is leesbaarheid namelijk het belangrijkste.
- Voor koppen kun je kiezen uit alle vier genoemde soorten. Het lettertype dat je kiest voor de koppen is het belangrijkst, want deze valt direct op. Je klant, lezer of websitebezoeker gaat deze het meest met je bedrijf associëren.
- We raden je aan niet meer dan 3 verschillende lettertypes te gebruiken op je website. Dat voorkomt een onoverzichtelijk geheel. Probeer de lettertypes optisch ook op elkaar af te stemmen (zie onze tip over ‘font pairing’ verderop).
- Niet alleen lettertype zelf is belangrijk, ook de grootte. Snel beslissen gaat beter als je bezoeker snel kan lezen wat je hem of haar te bieden heeft. Dat lukt nu eenmaal beter met grotere letters.
- Als je voor een frivool lettertype kies voor een quote of een apart blokje, zorg dan dat de letters niet alleen groot zijn, maar ook dat je de zinnen kort houdt. Ook hier gaat het weer om snelheid.
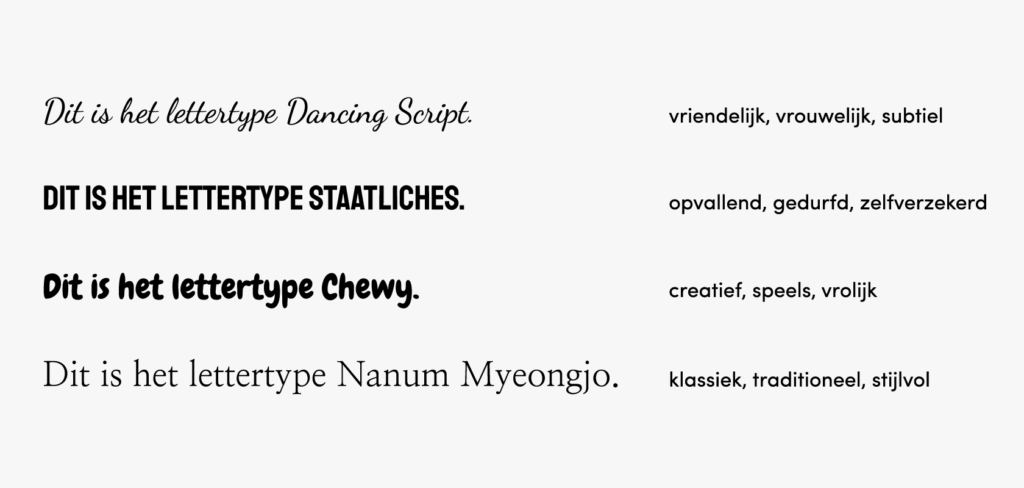
- Welk lettertype je het beste kiest, hangt ook af van wat je met jouw bedrijf wil uitstralen. Wil je vriendelijk overkomen? Kies dan geen lettertype die veel aandacht trekt en uit hoofdletters bestaat. Wil je opvallen en een statement maken? Dan kun je wel voor een groot en gedurfd lettertype gaan. Ik laat hieronder een aantal voorbeelden zien van lettertypes en de bijbehorende associaties. Passen de associaties die je bij het lettertype hebt bij wat jij wil uitstralen? Dan zit je goed!
Tips voor links naar meer keuzehulp
Omdat het lettertype voor de koppen en voor de alinea’s (body copy) meestal onder elkaar staan en vaak verschillend zijn, is het goed om te weten of ze wel goed bij elkaar passen. Dit wordt font pairing genoemd.
Dit kun je natuurlijk uitproberen tijdens het ontwerpen van je website. Google Fonts helpt je ook een handje. Onderaan de pagina van je gekozen font vind je ‘Popular pairings’, waar al een aantal suggesties worden gegeven voor het lettertype van je body tekst.
Ben je op zoek naar inspiratie voor font pairing? Op FontJoy kun je steeds combinaties van 3 verschillende Google Fonts genereren.
Zie je een mooi lettertype op een andere site? Maak dan een screenshot van het font en ga naar What the Font. Zo vind je uit welke het is, of welke er het dichtst bij in de buurt komt. Je kunt ook de Font Picker installeren als je Chrome gebruikt.
Wil je meer ontdekken over het maken van een website, tekstschrijven, de psychologie achter keuzes die je doelgroep maakt of webdesign?
Kijk dan eens bij onze andere blogartikelen.
Heb je vragen over onze diensten? Dan neem je natuurlijk even contact op. We helpen je graag.