De kleuren op jouw website selecteer je meestal op basis van de al bestaande huisstijl. Maar let hierbij wel op! De keuze voor jouw online kleurenschema heeft namelijk veel invloed op het gebruik van de website, de toegankelijkheid en de doelgroep.
Iedere kleur heeft een betekenis en effect. Wat is de betekenis van een bepaalde kleur, welke worden online veel gebruikt en waarom?
Inhoudsopgave
Kleurgebruik in webshops
Volgens onderzoek van het Institute for Color Research denkt een webbezoeker binnen 90 seconden te weten met wat voor bedrijf hij te maken heeft. Dit wordt voor 62 tot 90 procent bepaald door het toegepaste kleurgebruik.
Veel webhops zijn blauw, denk aan Bol.com, Greetz.nl, Wehkamp en Coolblue. Blauw straalt vertrouwen en veiligheid uit, eigenschappen die nog steeds belangrijk zijn voor consumenten om tot een online aanschaf over te gaan.
Leuk hierbij te vermelden is dat de call-to-action buttons, zoals ‘bestel hier’ en ‘in het winkelwagentje’, oranje zijn.
De meeste buttons op het internet zijn dat overigens.
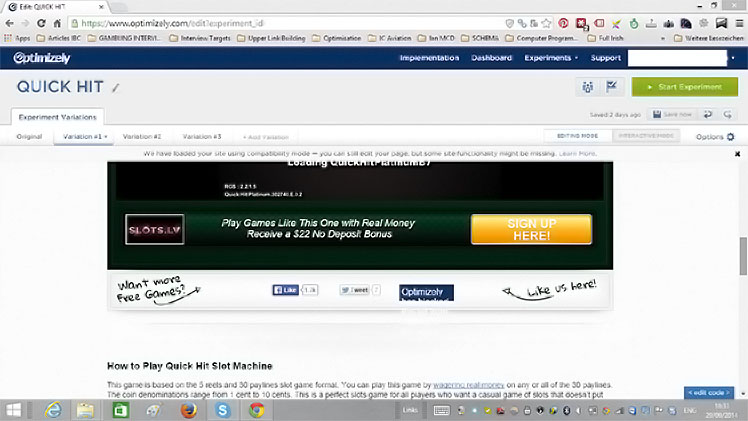
In deze case study voor VegasSlotsOnline.com blijkt uit een A/B-test, dat een oranje call-to-action button de conversieratio met 187,4 procent verhoogde.

Onderzoek eens met een A/B-test op goed lopende landingspagina’s, welke kleur het beste past bij jouw bezoekers. Wanneer blijven ze langer op de pagina of worden er meer aanmeldformulieren ingevuld? Dit is interessante data om iets mee te doen.
Kleurgebruik in websites
Het kleurgebruik op websites verschilt veel van elkaar. Een webshop heeft een andere doelstellingen dan een reguliere website.
De ene vraagt om zoveel mogelijk conversies met zo min mogelijk contact, terwijl de andere zoveel mogelijk wil informeren en bezoekers juist naar het contactformulier probeert te leiden.
Op een website is het daarom veel meer van belang om voor een kleurenschema te kiezen dat de juiste associatie opwekt.
Een tandartsenpraktijk kiest bijvoorbeeld voor overwegend wit, dat staat voor hygiëne, terwijl een hoveniersbedrijf beter kan kiezen voor groen. Die kleur staat voor groei.
Daarnaast is het uiteraard belangrijk dat de leesbaarheid goed blijft.
Bezig met het ontwikkelen van een website, webshop of app? Laat het ontwerp voor de landingspagina in drie kleurvoorstellen ontwerpen en laat een selectie van de doelgroep een mening geven.
Wordt 60 procent van de ondervraagden het beste aangesproken door het gele voorstel, dan is de keuze snel gemaakt.
Hoe kies je nou de beste kleur?
Studies die de afgelopen jaren zijn gedaan naar online kleurgebruik, tonen aan dat een zwart lettertype nog steeds het beste werkt voor leesbare teksten. Links zijn blauw.
Ook dat is ‘best practice’, maar heeft ook met gewenning te maken. Zo maak je een link niet paars, want dan denkt de bezoeker dat hij er al eens op geklikt heeft.
Kleuren moeten bij de branche passen. Primaire kleuren zijn daarbij zeer geschikt voor kinderen en zaken met stuntprijzen, terwijl een zogenaamde ‘triadische kleurkeuze’ een levendige interesse opwekt bij bezoekers en laat zien dat het om een creatief bedrijf gaat.

Kleuronderzoek naar de call-to-action
En dan is er nog uitgebreid onderzoek gedaan naar de call-to-action button, want of je nu een website of webshop beheert; het draait toch allemaal om die knop.
Enigszins teleurstellend is te melden dat er niet specifiek één bepaalde kleur uit de bus kwam.
Wel zien veel webshops hun conversie stijgen met de oranje button. Wat blijkt is dat de call-to-action button het beste zo tegenstrijdig mogelijk in kleur moet zijn met de rest van de webshop.
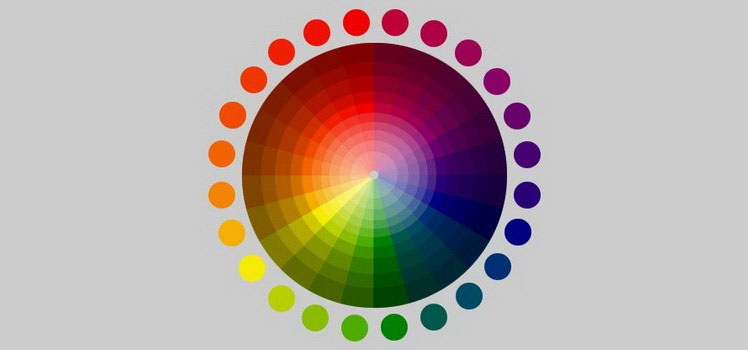
Complementair in het kleurenwiel van Isaac Newton dus. Zo doet Spar het ook goed met een rode website voorzien van groene knoppen.
Wil je paars met geel om verrassend in de markt te verschijnen, dan is het belangrijk dat je een vrouwelijke doelgroep bedient. Uit onderzoek blijkt dan geen enkele man paars als inspirerende kleur benoemt.
Waar staan kleuren voor?
Wat kleuren zakelijk voor betekenis hebben lees je hieronder. Het blijkt helemaal niet zo gek dat veel webshops en branchegerelateerde websites voor hetzelfde kleurenschema kiezen.
Blauw
Verantwoordelijk, betrouwbaar, zakelijk. Deze omschrijving past natuurlijk precies bij LinkedIn en ook KLM en Bol.com worden hier graag mee geassocieerd.
Rood
Krachtig, hartstochtelijk en energiek. Denk aan Vodafone, Media Markt, Coca Cola. Rood doet het ook goed bij prijsknallers, zoals Bonprix en de HEMA.
Geel
Vertrouwen, geluk en optimisme. Denk aan Zwitsal, Intertoys en IKEA. Combineer je geel en rood dan zeg je eigenlijk koop direct, zoals Praxis doet. Deze primaire kleuren spreken ook kinderen aan, wat LEGO doet.
Paars
Luxe, kwaliteit en spiritualiteit. Geen wonder dat Mercure voor paars koos. Hi, als dochteronderneming van KPN, wilde waarschijnlijk jongeren op een originele aanspreken en toch de boodschap overgeven.
Oranje
Succes, interactie en enthousiasme. Daar denken Amazon, VCL en Firefox absoluut hetzelfde over.
Groen
Hulp, harmonie en groei. Denk aan Spotify en Intratuin.
Roze
Romantisch, rustgevend en warm. Vandaar dat een datingsite als Pepper voor roze kiest. Denk verder aan echte vrouwenmerken als Oilily en DA drogist.
Laatste tip
Frankwatching maakte een checklist over kleurgebruik op websites. Bekijk onder meer enkele sprekende voorbeelden van bekende Nederlandse websites en lees meer over kleurvoorkeuren van mannen en vrouwen.