Heb je Gutenberg in WordPress gezien en ook meteen de classic editor geïnstalleerd?
Het kan slim zijn om er toch nog eens naar te kijken. Er is met Gutenberg meer mogelijk dan je denkt.
Aan het einde van dit artikel vertel ik je iets dat je waarschijnlijk nog niet door hebt gehad bij het bezoeken van onze website.
Gutenberg is de naam van de block-editor die in 2019 is geïntroduceerd in WordPress 5.0.
Het maakt het ontwikkelen en beheren van WordPress websites makkelijk. En het was al vrij eenvoudig.
Geheel volgens WordPress traditie is de functie vernoemd naar een bekend persoon; Johannes Gutenberg.
Gutenberg is de uitvinder van de drukpers met losse letters.
Inhoudsopgave
Wat is de Gutenberg block editor?
De Gutenberg-editor is ontworpen om content in WordPress makkelijker te kunnen plaatsen en aanpassen.
Goed nieuws voor WordPress beginners!
De block-editor in WordPress stelt je in staat om eenvoudig verschillende componenten op je website te plaatsen, zowel in blog berichten als op pagina’s.
Dit betekent dat content wordt opgebouwd uit individuele blokken, zoals paragrafen, afbeeldingen, koppen, lijsten en video’s.
Hoe voeg je Gutenberg blocks toe?
Gutenberg is standaard actief in alle versies van WordPress sinds WordPress 5.0. Je hoeft dit dus niet te activeren.
Gebruik je een oudere versie? Dan is WordPress updaten misschien een goed idee.
Het kan wel zo zijn dat oudere pagina’s en blogs nog in de oude editor zijn gemaakt. Die kun je dan omzetten naar blocks.
Er zijn vervolgens twee manieren om een block toe te voegen aan je pagina of post.
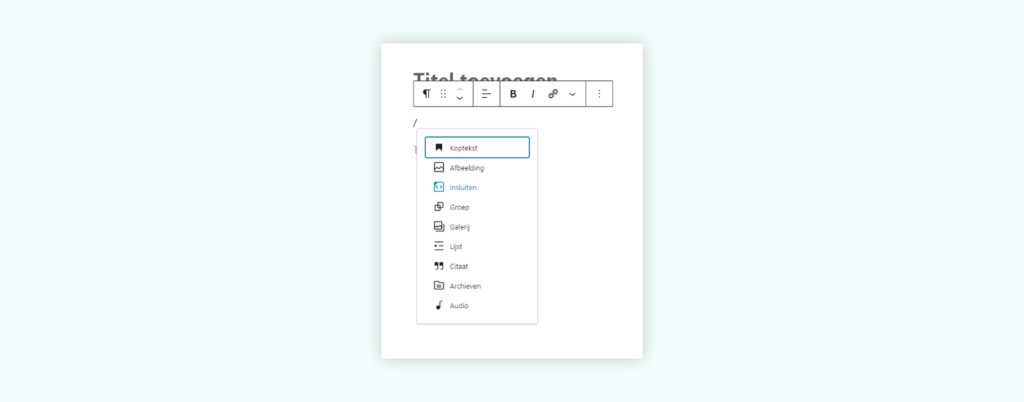
De eerste manier is via tekst. Open de pagina of post om te bewerken. Typ een forward slash (/).
Je kunt direct de naam van het block typen, bijvoorbeeld /koptekst voor een titel.

Er verschijnt na de slash ook een lijst met standaard blokken die je direct met je muis kunt selecteren.
De tweede mogelijkheid is door linksboven op de blauwe knop met een plus te klikken. Je krijgt dan de blocks te zien.
Deze kun je vervolgens aanklikken. Dan worden ze op de positie van je cursor toegevoegd.
Door ze te slepen, kun je ze op de gewenste plek plaatsen.
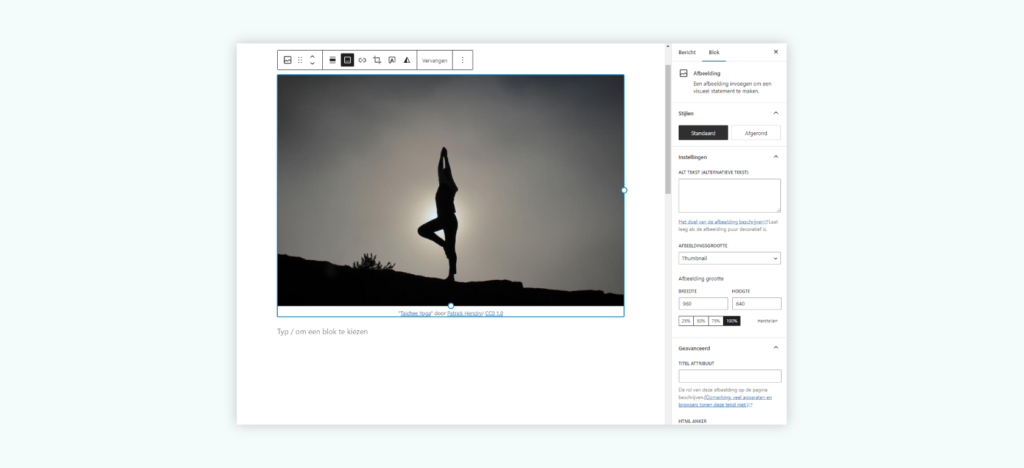
Blocks aanpassen
Vrijwel elk block heeft eigen settings. Die worden weergegeven in het menu aan de rechterkant. Welke opties je hier hebt, hangt van het block af.

In de standaard blokken kun je meestal kiezen voor het wijzigen van kleuren, lettertype en achtergrondafbeelding.
In sommige gevallen kun je ook CSS gebruiken.
Custom block
Naast de standaard blocks van WordPress kun je ook custom blocks gebruiken. Die kun je installeren via plugins zoals Spectra (voorheen Ultimale Addons for Gutenberg) of Otter Gutenberg Blocks.
Reusable blocks
Heb je een block zo ingericht dat die naar je zin is, en kun je die ook op andere pagina’s of blogs gebruiken?
Dan kun je er een herbruikbare block van maken.
Dit is eenvoudig te doen. Selecteer het blog op je pagina of blog. Klik dan op de drie puntjes naast de block-opties. Vervolgens kun je “Herbruikbaar block maken” klikken.
Het block kun je vervolgens als nieuw block op een andere plek toevoegen.
Blocks voor groeperen en kolommen
Naast de blocks met een enkele functie, is het mogelijk om gegroepeerde blocks te gebruiken.
Eerst voeg je een Groep block toe. Vervolgens kun je één van de drie standaard layouts kiezen.
- Container
- Horizontale schikking (kolommen)
- Verticale schikking (rijen)
In de gekozen positionering kun je vervolgens alle blokken toevoegen die beschikbaar zijn.
Het groeperen van blokken zorgt ervoor dat de betreffende content altijd bij elkaar blijft staan, en je die dus ook als één geheel kunt verplaatsen.
Dit kan bijvoorbeeld handig zijn voor een inschrijfformulier voor je nieuwsbrief. Je kunt een titel, tekst en het formulier in het groep block zetten.
Zo voorkom je dat er per ongeluk een ander block tussen gezet kan worden.
Ook van een groep block kun je een herbruikbaar Gutenberg block maken.
Patronen blocks
Als je op de blauwe knop klikt voor het toevoegen van een block, dan heb je daar ook nog een aantal extra opties.
Onder het tabblad “Blokken” vind je de standaard blokken. Daarnaast kun je kiezen op het tabblad Patronen.
Daar vind je een aantal categorieën met daarin steeds een kant en klaar template dat je kunt gebruiken.
Dit zijn samengestelde blocks die WordPress heeft toegevoegd. Hiermee voeg je makkelijk een vooraf opgemaakt onderdeel toe, zoals een fotogalerij of call-to-action.
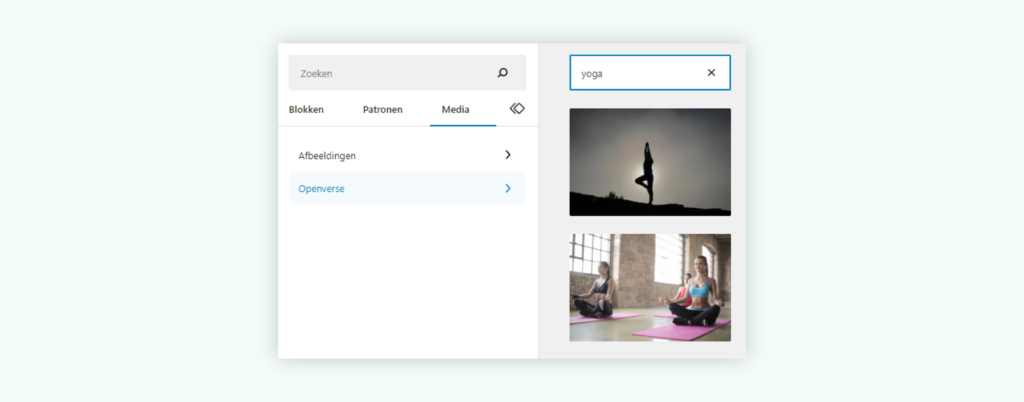
Media blocks
Naast Patronen, vind je ook een tabblad met de naam “Media”.
Onder “Afbeeldingen” kun je direct een afbeelding selecteren uit je mediabibliotheek in WordPress.
Via Openverse kun je zoeken in rechtenvrije afbeeldingen, die je direct kunt toevoegen.
Het zoeken in Openverse moet in het Engels.

Eenvoudig content plakken
De Gutenberg blokken geven ook nog eens meer vrijheid om andere content aan je website toe te voegen. kun je veel makkelijker content op je website plaatsen.
Zo kun je nu een YouTube video, afbeelding of tekst uit een Word-document eenvoudig in je website zetten.
Voor YouTube is de link naar de video al voldoende. Een afbeelding sleep je in de pagina of blog. En als je tekst uit een Word-document kopieert, blijft de styling eindelijk behouden.
Volgorde wijzigen
De blokken maken het tot slot makkelijker om content op je pagina te schikken.
Met de pijltjes kun je het blok een positie naar boven en beneden wijzigen.
Je kunt ook de zes puntjes klikken en vasthouden. Vervolgens kun je het blok in zijn geheel op een andere plek slepen. Laat los om het blok op die positie te zetten.
Gutenberg sneltoetsen gebruiken
Sneltoetsen kunnen je workflow aanzienlijk versnellen en je efficiëntie verbeteren bij het werken met Gutenberg blocks in WordPress.
Dit zijn shortcodes die ik vaak gebruik;
Invoegen van een nieuw block:
- Windows/Linux: Ctrl + Alt + T
- Mac: Cmd + Alt + T
Blok verwijderen:
- Windows/Linux: Shift + Alt + Z
- Mac: Shift + Option + Z
Blok dupliceren:
- Windows/Linux: Ctrl + Shift + D
- Mac: Cmd + Shift + D
Blok verplaatsen naar boven:
- Windows/Linux: Ctrl + Shift + T (pijl-omhoog)
- Mac: Cmd + Shift + T (pijl-omhoog)
Blok verplaatsen naar beneden:
- Windows/Linux: Ctrl + Shift + T (pijl-omlaag)
- Mac: Cmd + Shift + T (pijl-omlaag)
Zoeken naar een block:
- Windows/Linux: Ctrl + Alt + /
- Mac: Cmd + Alt + /
Opslaan van een bericht of pagina:
- Windows/Linux: Ctrl + S
- Mac: Cmd + S
Ongedaan maken:
- Windows/Linux: Ctrl + Z
- Mac: Cmd + Z
Opnieuw uitvoeren:
- Windows/Linux: Ctrl + Shift + Z
- Mac: Cmd + Shift + Z
Naar het vorige block navigeren:
- Windows/Linux: Alt + Shift + Pijl-omhoog
- Mac: Option + Shift + Pijl-omhoog
Naar het volgende block navigeren:
- Windows/Linux: Alt + Shift + Pijl-omlaag
- Mac: Option + Shift + Pijl-omlaag
Er zijn nog meer sneltoetscombinaties.
Alle shortcuts kun je tonen met de shortcut: Shift + Alt + H
Eigen Gutenberg blocks maken
Je zit niet vast aan de standaard blocks die meegeleverd worden met WordPress of die je via plugins kunt toevoegen. Je kunt ook zelf Gutenberg blocks maken.
Het gaat technisch wat te ver om uit te leggen hoe je dat doet.
De basis hiervoor vind je op de website van WordPress.
Plugins die block-functionaliteiten uitbreiden
Geen fan van de block editor?
Hoewel het op sommige vlakken meer opties geeft, vind ik zelf dat er ook wat handigheid is verdwenen.
Ik gebruik zelf namelijk doorlopend de sneltoetsen om snel naar het begin of einde van een regel te gaan. Die functie werkt binnen de blocks niet zo handig.
Het toevoegen van titels in een blog vind ik nu omslachtiger.
Met de oude editor was het toevoegen van de code voor een H2 of H3 voldoende.
Tijdens het typen is dat eigenlijk vrij snel gedaan, als je dat gewend bent. Nu moet ik vaker met de muis aan de slag.
Op zich geen dealbreakers.
Klassieke editor
Toch liever de klassieke editor? Installeer dan de Classic Editor plugin.
Wist je dat deze website volledig is gemaakt met Gutenberg?
De blokken lijken op het eerste gezicht misschien beperkend, maar er is dus best veel mogelijk.
Hoe ga jij Gutenberg blocks gebruiken? We zijn benieuwd naar jouw beste toepassingen.